4.2 splash 启动界面

4.2 splash 启动界面
Ramsayi4.2 splash 启动界面
Splash 作用
- 让 flutter 视图引擎有个缓存热身时间
- 在 splash 决定去哪个界面

实现步骤:
第 1 步:加入图片到 assets
将图片放入 assets/images/3.0x
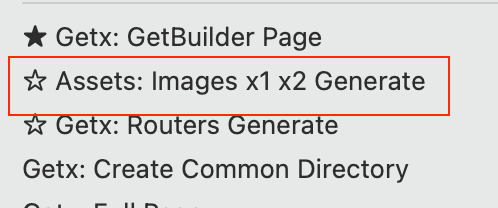
然后执行 Assets: Images x1 x2 Generate 生成需要的 x1 x2 图片
复制 files.txt 配置到 lib/common/values/images.dart
1 | class AssetsImages { |
第 2 步:修改 splash
lib/pages/system/splash/view.dart
1 | class SplashPage extends GetView<SplashController> { |
第 3 步:修改 main 路由
lib/main.dart
1 | // 路由 |
最后:运行

提交代码到 git
评论
匿名评论隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果